Bundles
OVERVIEW
Bundles are a single SKU in Shopify representing two or more SKUs sold together at a discount. This is a common practice to incentivize customers to buy additional products and increase average order value.
Bundles is a feature available only on Loop that allows you to improve your customer experience and save time for your support team by making custom-built bundles eligible to be returned in your customer portal.
Unlike other solutions, Bundles gives your customers a streamlined way to exchange individual products within a bundle, removes headache for your team by allowing you to add your bundles into Loop instead of changing how they are built in Shopify, and can be customized to support your own discount and eligibility rules.
Customer experience
If a customer goes to return a bundle in Loop, the bundle name will appear with a stacked set of product images indicating there are multiple products in the bundle. There is a Show all drop down indicator that will display all of the products within the bundle when selected. To initiate a return, the customer can either select one of the products within the bundle or select the Return All button to return the entire bundle.
Setup: Manual and CSV
To start, go to Returns management > Policy settings > Bundles in the Loop admin. All bundles configured to be returned in Loop will be listed here.
There are two options to add bundles, manually and through a CSV upload. Remaining instructions for both methods are outlined below.
Note: For both methods, the product SKU added to the bundles should always be the variant SKU. If your bundle has size variants, you should create separate bundles for each size; for example: one small bundle, one medium bundle, etc.
Manually add bundles
Click Create Bundle button in the upper right hand corner.
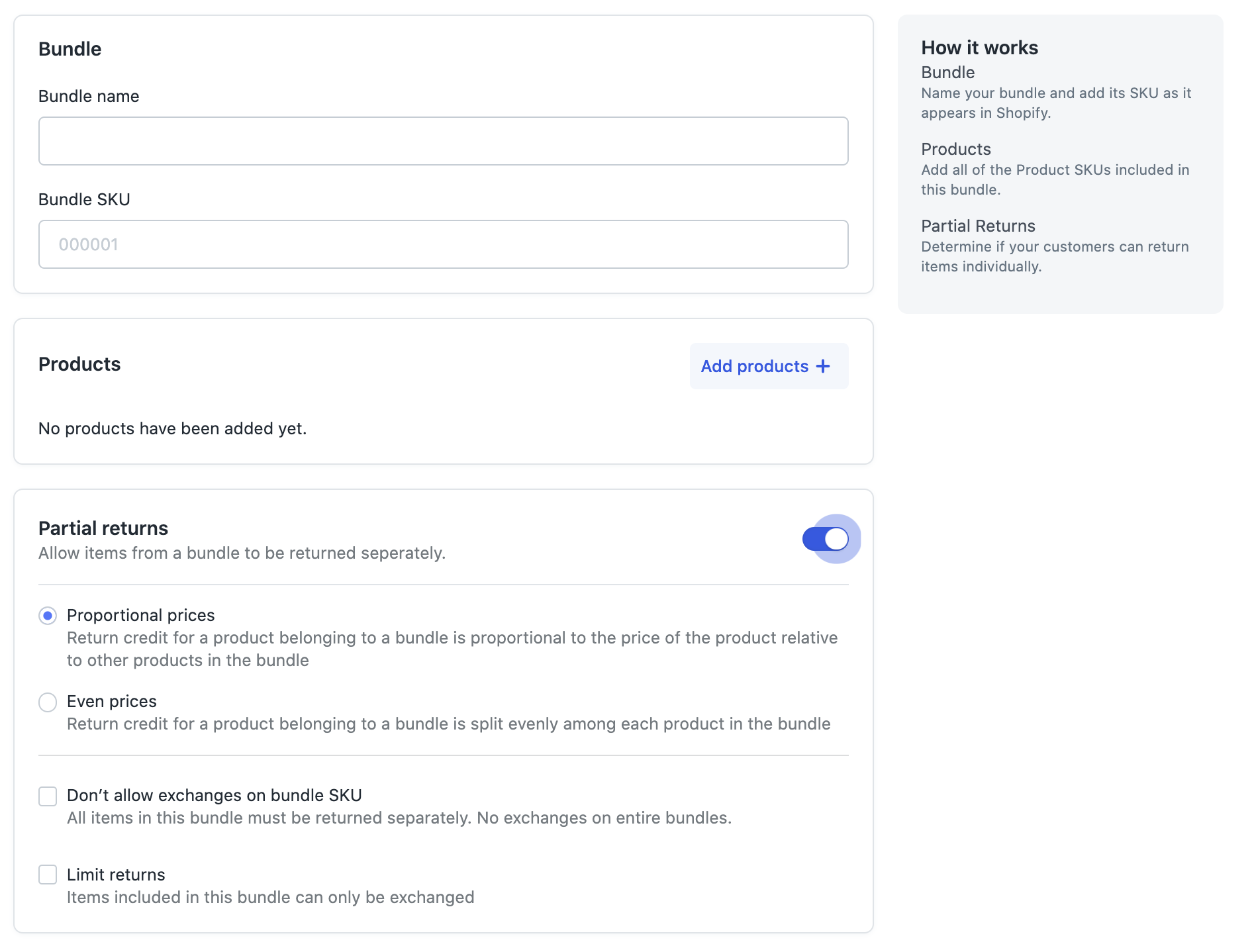
Name your bundle and add its SKU as it appears in Shopify.
Click add products +, then click the checkbox for all products you want included in this bundle.
Note: Clicking the product will automatically select all the variants. Click the caret to view all variants and unselect variants if needed.
Toggle on Partial returns if you want your customers to be able to return bundle products individually.
If Partial returns is toggled on:
Select either Proportional prices or Even prices.
Check Don't allow exchanges on bundle SKU if you don't want to allow a return on the entire bundle SKU. This will require each product to be returned individually.
Check Limit returns if you want to limit the bundle products to exchanges only.
Click Save.
Repeat the above process until all bundles are added.
CSV upload
When uploading bundles using a CSV file, merchants can choose to either append the new entries to the list of bundles or overwrite the existing list entirely.
Bundle CSVs must be 2000 lines or fewer. Merchants who want to overwrite their existing bundles but exceed the size limit will have to split up their CSV, overwrite the first CSV they import, then append the rest to avoid overwriting each import.
Click Export CSV to download a CSV template with all of the required fields for adding bundles.
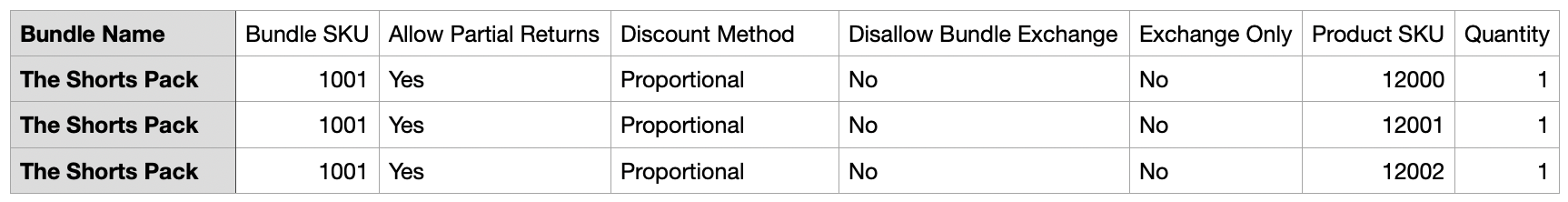
Complete the required fields on the CSV template for the bundles you want to add and save the file:
Enter Yes or No for the "Allow Partial Returns", "Disallow Bundle Exchange", and "Exchange Only" fields.
Important: These 3 fields need to be the same for each product included in the same bundle.Enter "Proportional" or "Even" for the "Discount Method" field.
Important: The discount method needs to be the same for each product included in the same bundle.Enter the quantity of the product that is included in each individual bundle.
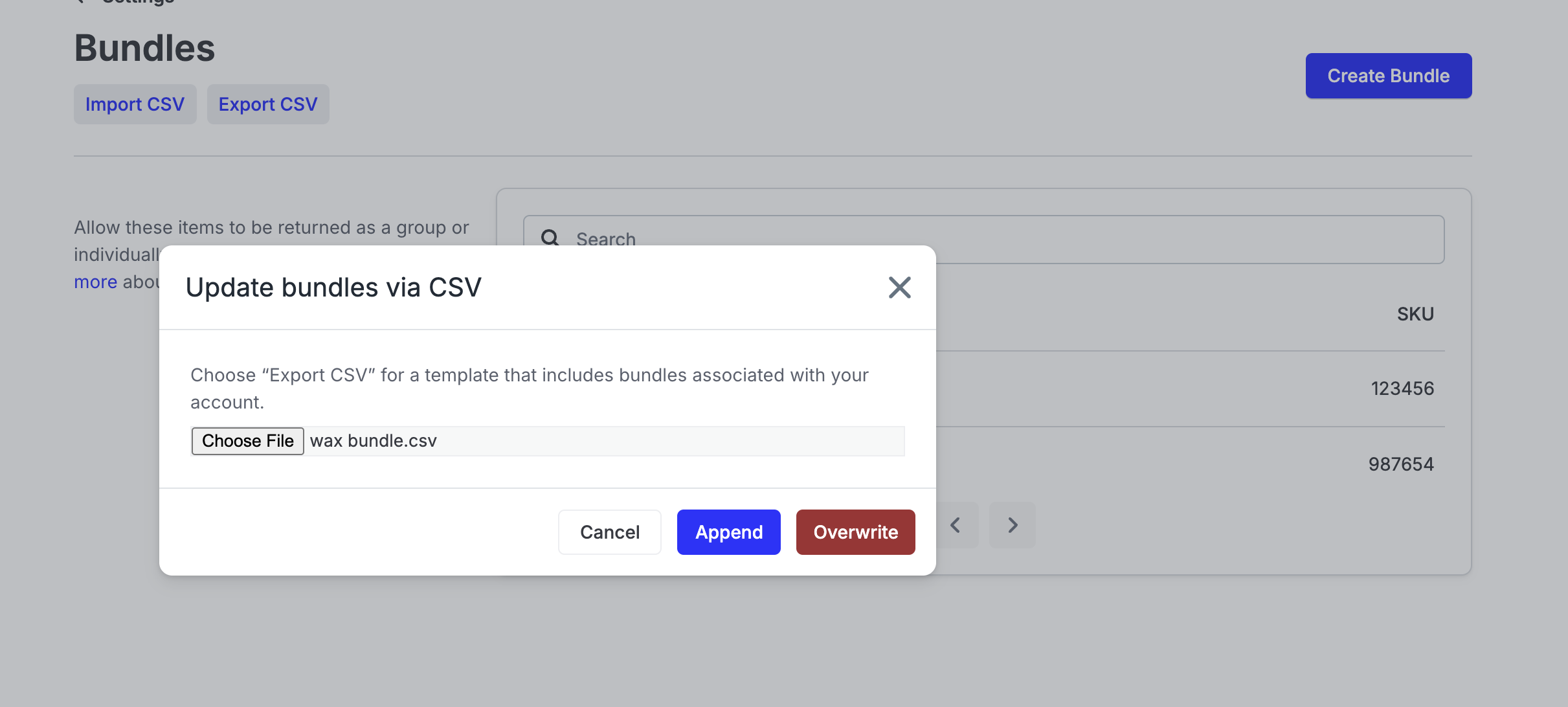
Click Import CSV > Choose File, then select the bundles file created from the template.
Click Append to add the new items to the bundle list or Overwrite to replace all existing bundles with the contents of the CSV.
Note: If there is an import error, an inactive tag will appear next to the bundle. Click on the bundle to review the error detail.
Returns Detail
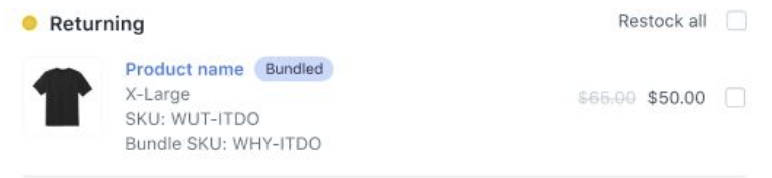
The return will indicate if returned products were part of a bundle with a blue Bundled tag. The return detail will also include the product SKU, bundle SKU and original product price crossed and greyed out next to the bundled product price.
Note: Loop is unable to restock a product from a partial bundle return. If the entire bundle is being returned, it can be restocked since the bundle SKU was the only SKU linked to the order.
FAQ
What if one of the items in my bundle is tagged as exchange only/final sale or blocklisted? If an item within the bundle has been tagged as exchange only/final sale or blocklisted this would still apply to that specific item as long as you have the "Don't allow exchanges on bundle SKU" setting turned on. If that setting is not turned on, the full bundle will be returnable and we will not enforce the tag or blocklisting of the product.
I uploaded my bundle, but one of my customers is not seeing the new bundle functionality? If a customer had previously accessed their return in the portal prior to the bundle being created in Loop, then the old bundle functionality will be displayed.
What if my bundles were created using an app from the Shopify store? Please note bundles created with a third party app may not be compatible with Loop's bundles feature. Your Onboarding Specialist or Merchant Success Manager can ensure bundles are set up properly in your Shopify store.
Are bundle SKUs case sensitive? Yes! SKUs are case sensitive, and they need to match exactly with the way the SKU is typed in Shopify.
Is the Bundles feature included in my Loop plan? To check to see if this feature is included in your plan, please review the Pricing page on the Loop Returns website.
If I use a third-party bundle app, can I integrate that with Loop? No, at this time Loop is not compatible with any other third-party bundle apps.
Please reach out to support@loopreturns.com with any additional questions.