Shop Now: On-Store Setup (Embedded)
OVERVIEW
Loop’s Shop Now: On-Store feature lets customers exchange returned items by shopping directly from the merchant's catalog, driving retained revenue through in-store purchases.
Important:
Shop Now: On-Store is only available for Shopify 2.0 merchants using Shopify’s theme builder.
For headless Shopify stores, use this setup guide instead.
Getting Started
What you'll need:
Access to the merchant's Shopify admin
A duplicate of the merchant's current theme
An API key scoped to Cart
Checkout button selectors (IDs or Classes)
An internet browser (Chrome is used in the tutorial below)
Setup
Step 1: Create a Development Theme
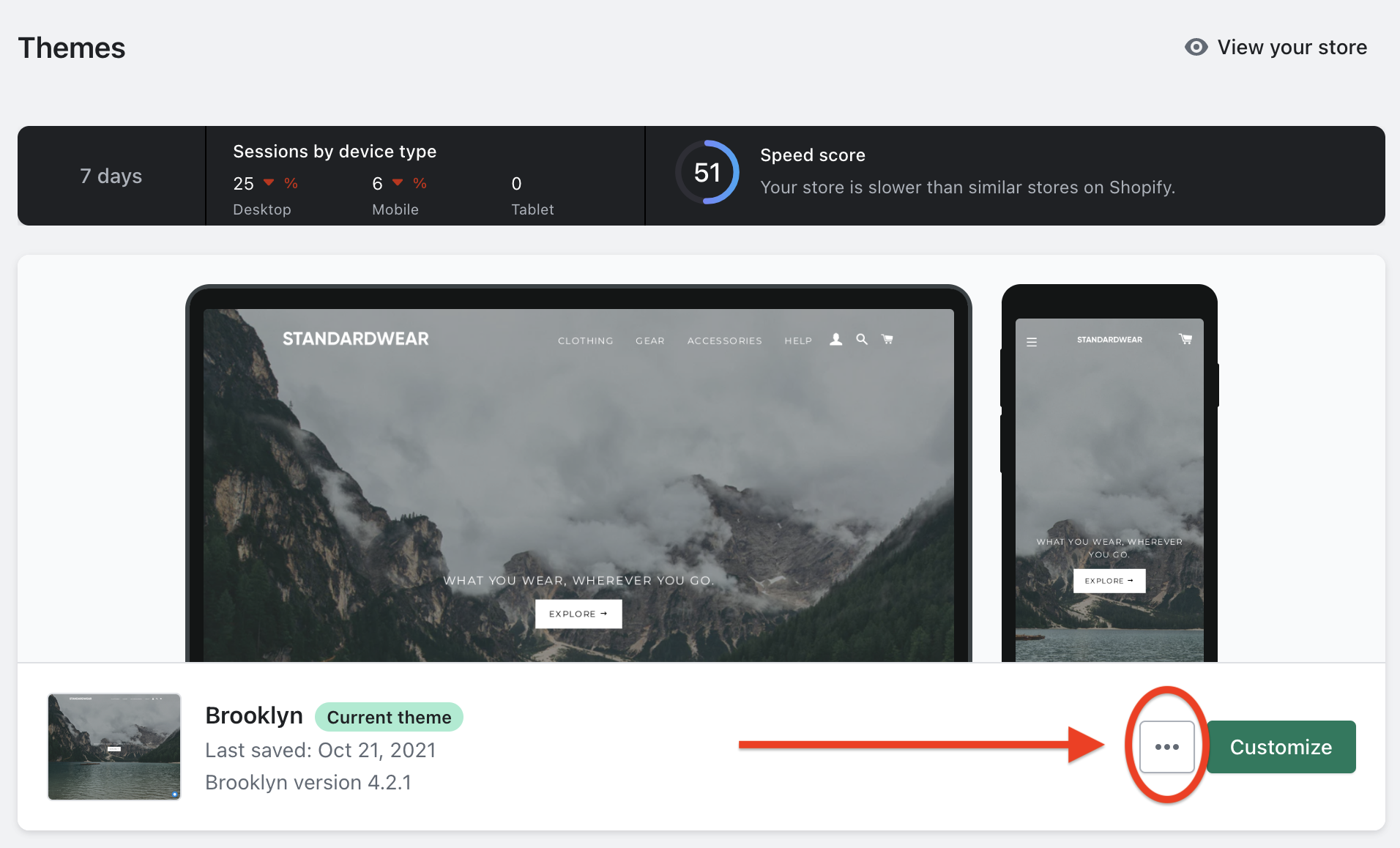
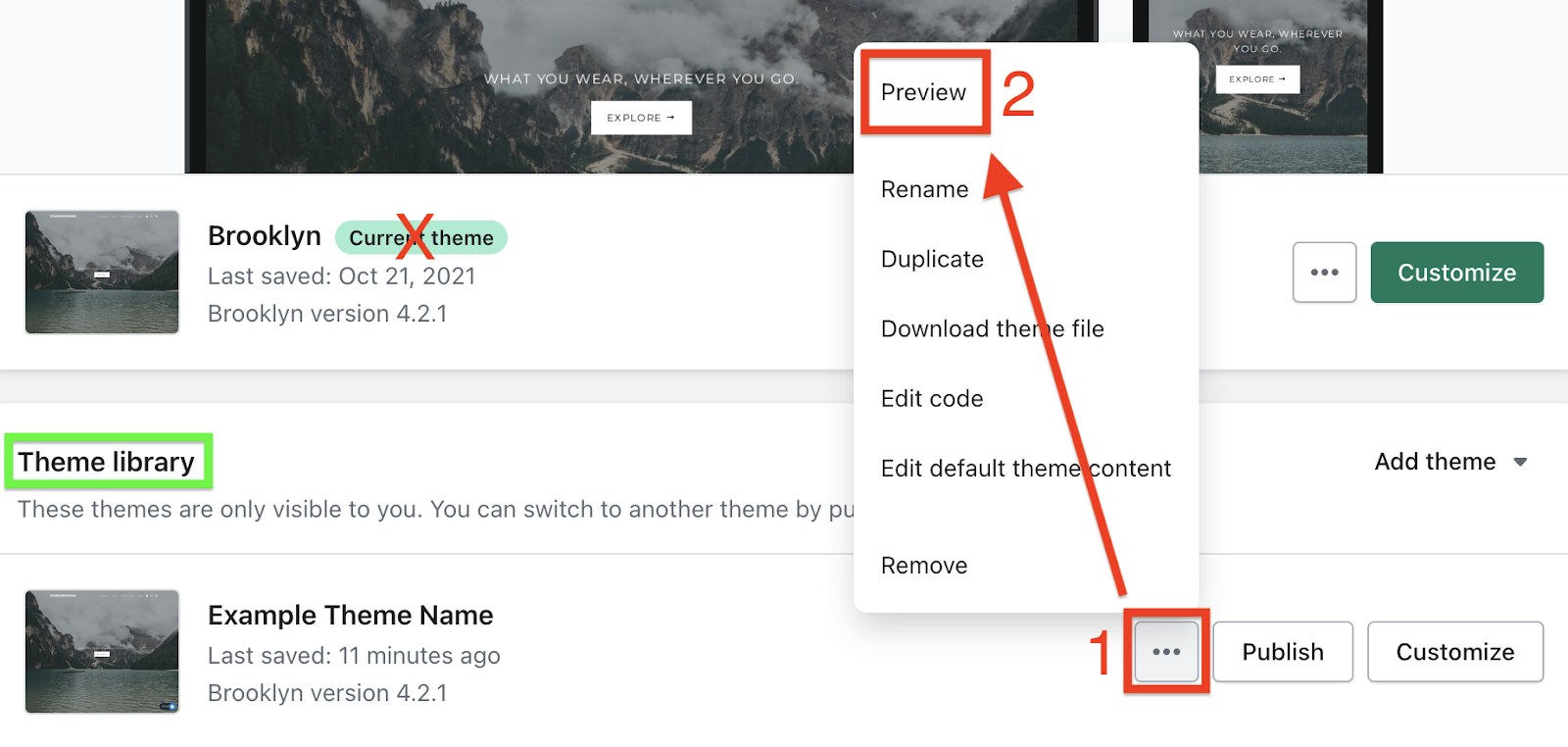
In the Shopify admin, navigate to Online Store.
Under “Current theme,” click the ellipsis (…) > Duplicate.
Rename the duplicate to something descriptive (for example "YourTheme - Loop On-Store").
Tip: Don't publish the new theme yet. Save backups regularly before editing.
Step 2: Enable the On-Store SDK in the theme
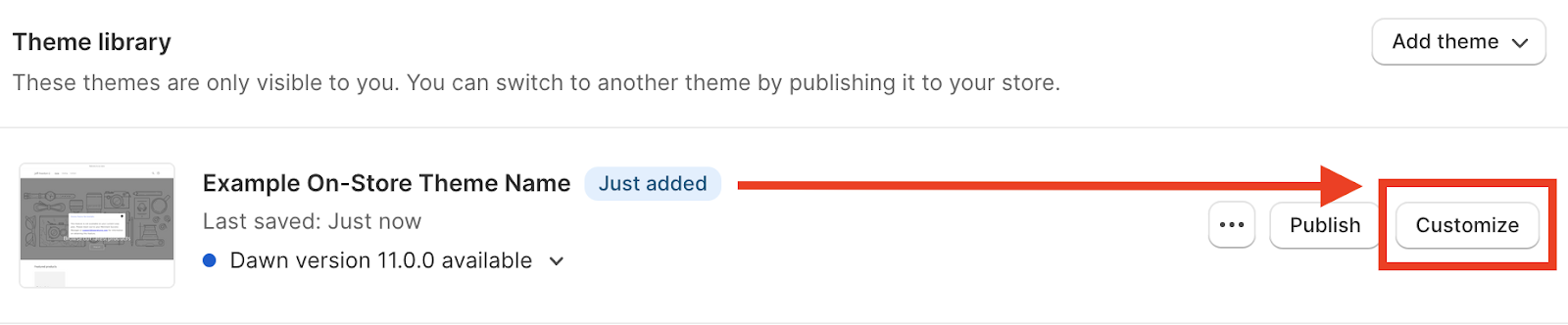
Click Customize next to the new theme.
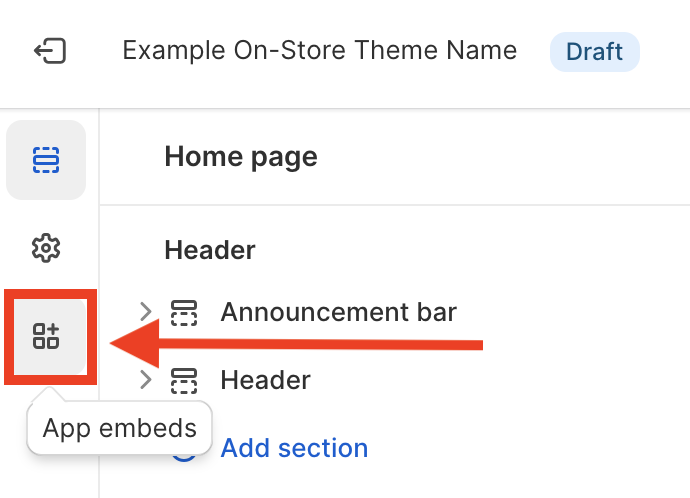
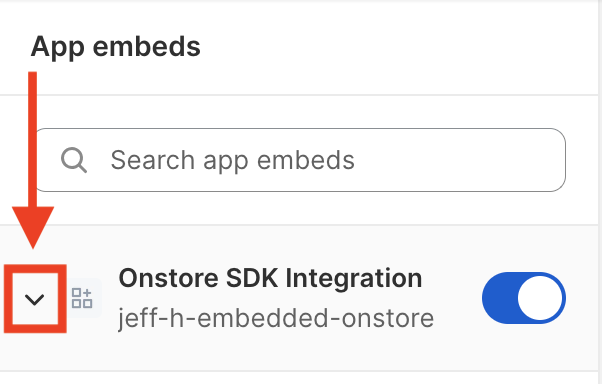
In the left menu, click App Embeds.
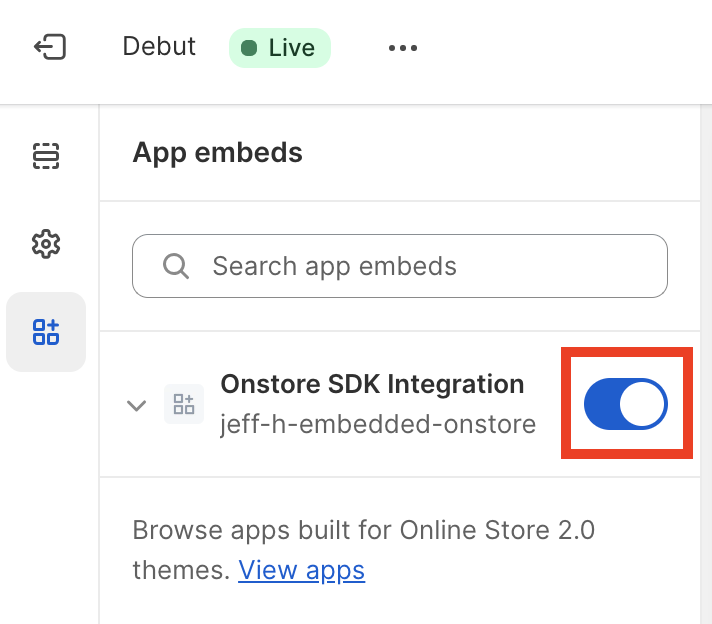
Toggle On-Store SDK Integration on.
Click Save.
If the toggle or checkbox doesn’t appear properly, check troubleshooting tips.
Step 3: Handle pop-Ups
At this stage, the following pop-ups may appear:
“On-Store Feature Not Available” – Appears until an API key is entered.
“Loop Manual On-Store is Already Running” – The manual setup must be disabled before this setup can work.
Both are expected—continue with setup.
Step 4: Enter Required Values
Show On-Store bar
In the theme customizer, click the carrot to expand options.
Check “Show On-Store Bar” to preview styling.
Add the API key
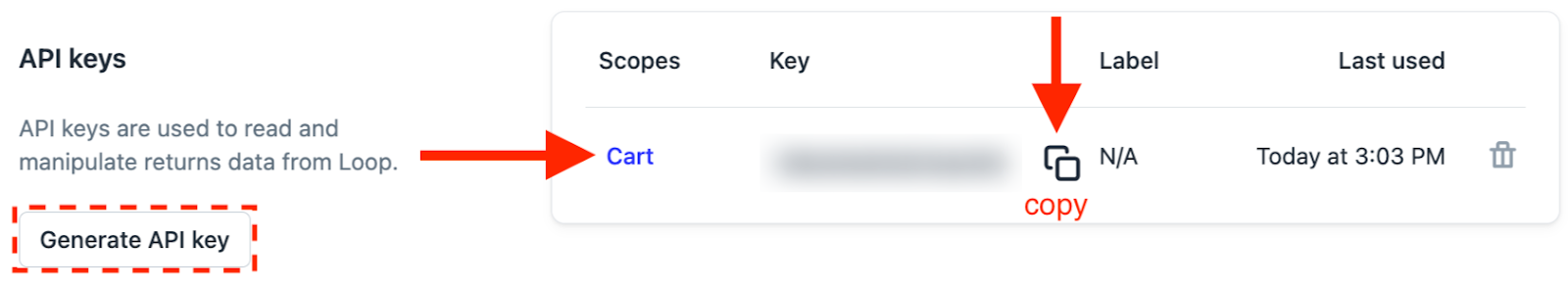
In the Loop admin, navigate to Returns management > Tools & integrations > Developer tools.
Under API Keys, copy a key that is scoped to Cart only or generate an API key that is scoped to Cart only.
Paste it into the Loop API Key field in the theme editor.
Click Save.
3. Add Checkout Button Selectors
Loop needs these to return the customer to the Loop portal after shopping.
Open the merchant's Shopify storefront in a new tab.
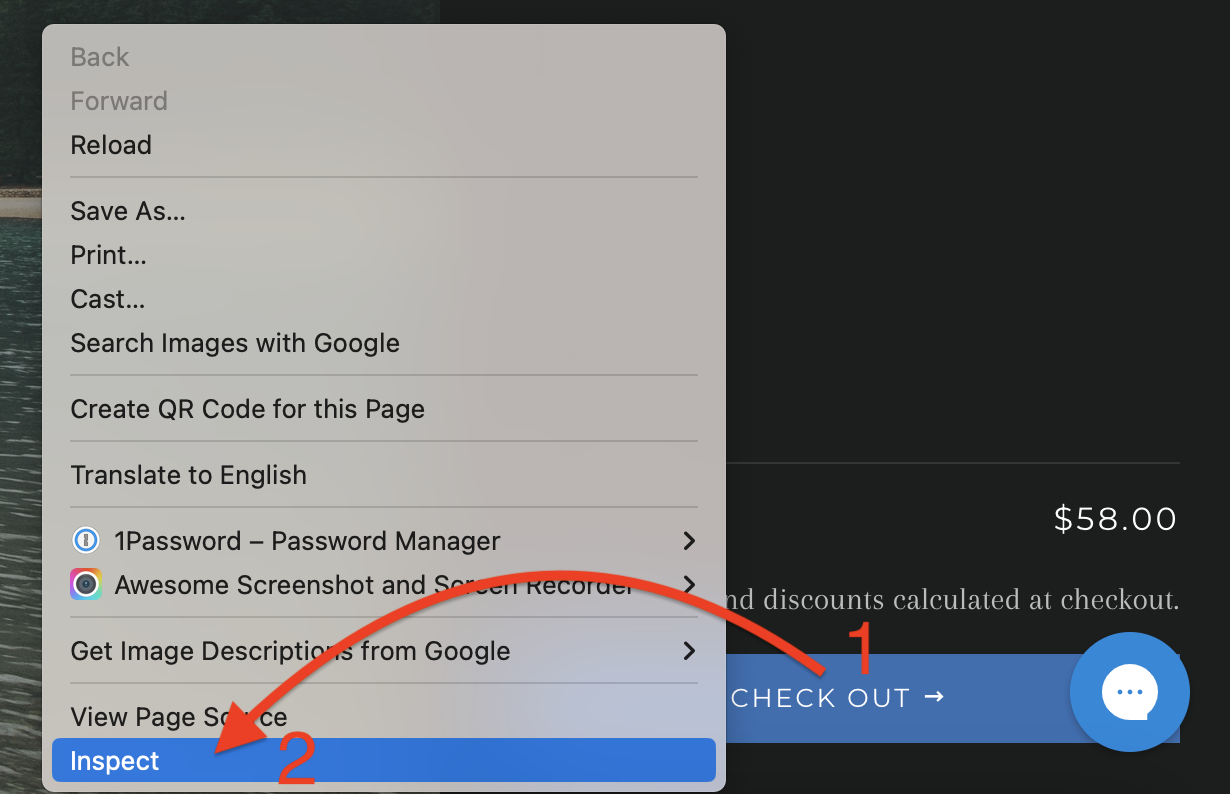
Right-click the checkout button, then click Inspect.
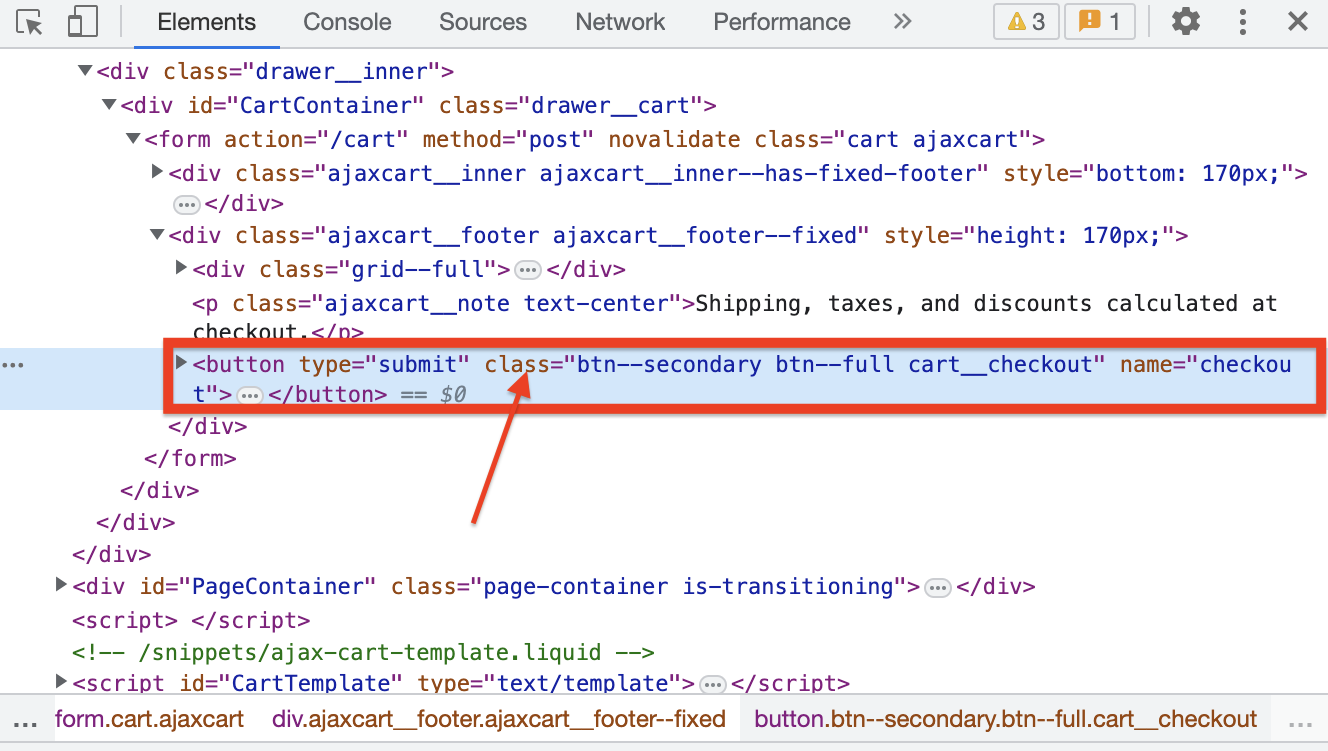
Locate the button's ID or Class (for example, id="checkout" or class="checkout-btn").
Copy the value in quotes.
Use # before IDs (#checkout)
Use . before Classes (.checkout-btn)
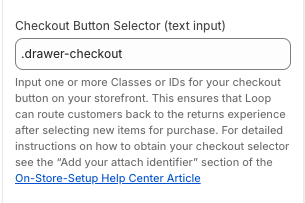
In the theme customizer, find the Checkout Button Selector field.
Replace #checkout with your ID or class.
For multiple buttons (such as a side cart and cart page), separate values with commas:
"#checkout, .checkout-btn"Click Save.
Step 5: Test the setup
Loop strongly recommends testing with help from a developer.
Test the setup
In the theme customizer, click Save.
Click the ellipsis > Preview.
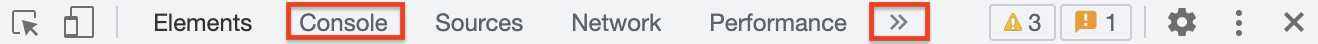
Right-click > Inspect > go to the Console tab.
Type and run:
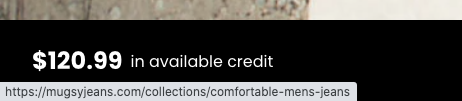
LoopOnstore.testMode()A “credit banner” should appear.
Test the Checkout Button(s)
In the Preview tab, add a product to the cart.
Inspect the page, then navigate to the Network tab.
Check Preserve log.
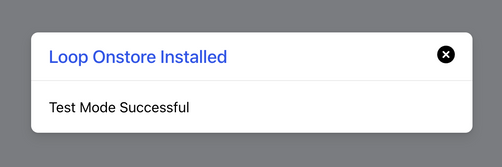
Click each checkout button on the merchant's site. A “Test Mode Successful” pop-up should appear.
Developers can check for:
A call to /api/v1/cart/
Valid response and payload (including token and variant IDs)
If the pop-up didn't show up, review the selector setup above or contact support@loopreturns.com.
Step 6: Optional setup
Shop Now can now be previewed on the merchant's storefront. However, if the merchant's shop includes customizations such as line item properties or multiple carts, Loop offers optional configuration guidance.
Please consult a developer or contact support@loopreturns.com before publishing.
Step 7: Publish the On-Store theme
In the Shopify admin, navigate to Online Store.
Click Publish next to the tested On-Store theme.
Run the following command in the browser's console to confirm the feature is active:
LoopOnstore.isActive()
Step 8: Enable On-Store in the Loop admin
In the Loop admin, navigate to Returns management > Policy settings.
Select a return policy, then click Edit.
In the Shop Now section, enable On-store.
Click Save.
FAQ
What Loop plan is required? Check the Pricing page or email support@loopreturns.com.
I’m not on Shopify 2.0—can I still use this? No, but you can use the original On-Store feature or migrate to Shopify 2.0.
Can I safely update my theme later? Yes! Just test the On-Store experience after changes and keep backups. If you have already set up and are creating a new theme, check that your On-Store setup also is transferred properly.
My checkout button broke after a change, now what? Double-check selector setup and revisit the development theme steps.
Where’s my API key? API keys can be found in the Loop admin by navigating to Tools & integrations > Developer tools.
How does Loop choose products for the preview?
In-App: Based on Product Type and top-level menu.
On-Store: Requires “Import Collections” and menu item selection in admin.
Does On-Store support custom product fields? Yes, line item properties carry over to new orders. See Optional Setup.
Can I use the embedded setup with the use of a Shadow Root/DOM? To support use of components that are within a Shadow Root, you will need to use the manual version of On-store. Refer to Shop Now: On-Store Optional Setup (Manual) to get started.
For further questions, please contact your Merchant Onboarding Manager or support@loopreturns.com.