Shopify Returns API
OVERVIEW
Recently, Shopify has developed new Return APIs. Loop has leveraged the new APIs to improve the connection between Loop and Shopify in order to enhance the returns experience overall. Shopify is continuing to develop the Returns APIs, so there will be more updates to come. Thus far, the integration improvements have increased visibility into structured data, clarity about active returns, and general efficiency for your teams.
Why it matters
Until now, returns existed solely in Loop and did not show in-depth corresponding data in Shopify. This forced merchants to combine two separate sources of truth to complete their understanding of their customers’ full commerce journey. The Return APIs now allow third parties to create and manage returns in Shopify, increasing visibility between the two platforms.
The first phase of this integration brings the following benefits:
Merchants will now see in-progress and completed Loop returns on an order in Shopify.
Returns created in Loop will now reflect in Shopify with a corresponding "Return in Progress" indicator.
Returns processed in Loop will also reflect in Shopify.
Returns canceled/closed in Loop will also reflect as canceled/closed in Shopify.
Merchants canceling/closing returns in Shopify will now see those actions reflected in Loop.
Returns canceled in Shopify will also reflect as canceled in Loop.
Returns closed in Shopify will also reflect as closed within Loop.
Please note that this is different from the return being processed.
Outcomes will not be issued and the returning items will not be returned or restocked if the return is closed in Shopify.
Merchants will see more return reason clarity in Shopify.
In Loop, merchants can link Loop return reasons to Shopify return reasons so that the return reason will display on the order in Shopify.
How it works
When a customer creates a return through the customer portal, Loop now shows this return in Shopify. There is no action required by the merchant to see this update.
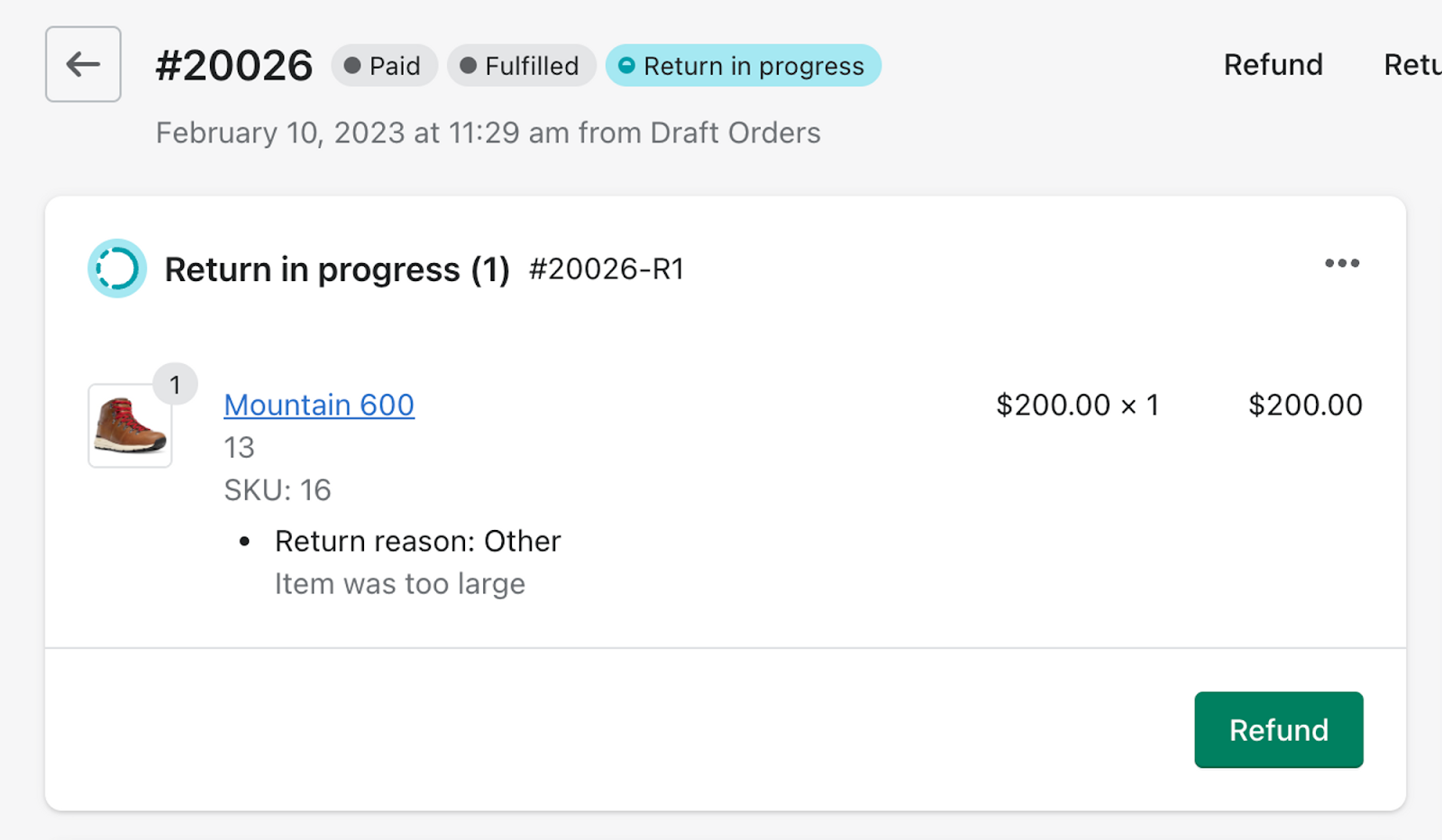
Orders in Shopify will now display an active Loop return:
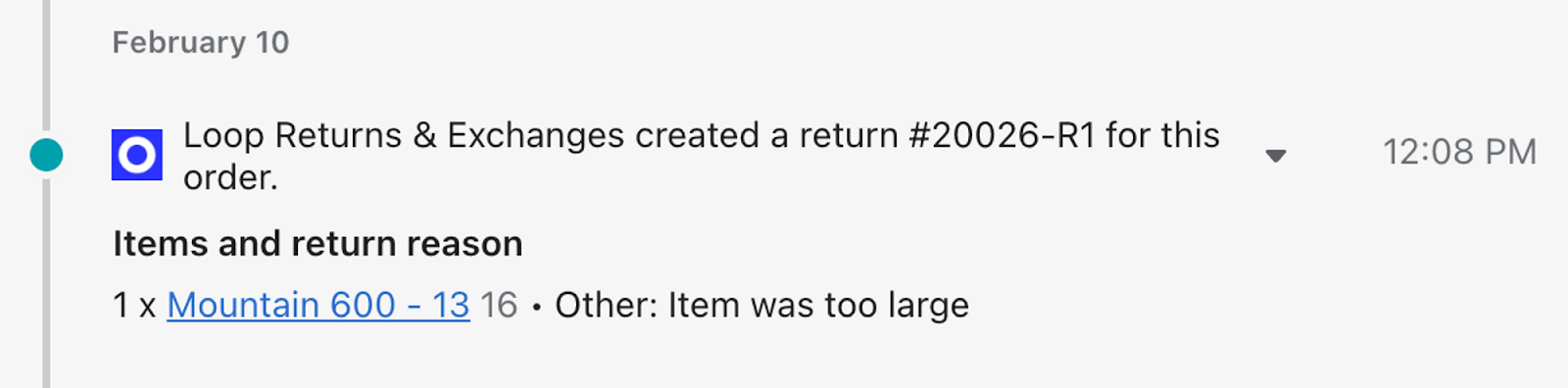
Shopify will also display the timeline for the return, which includes the return reason as well:
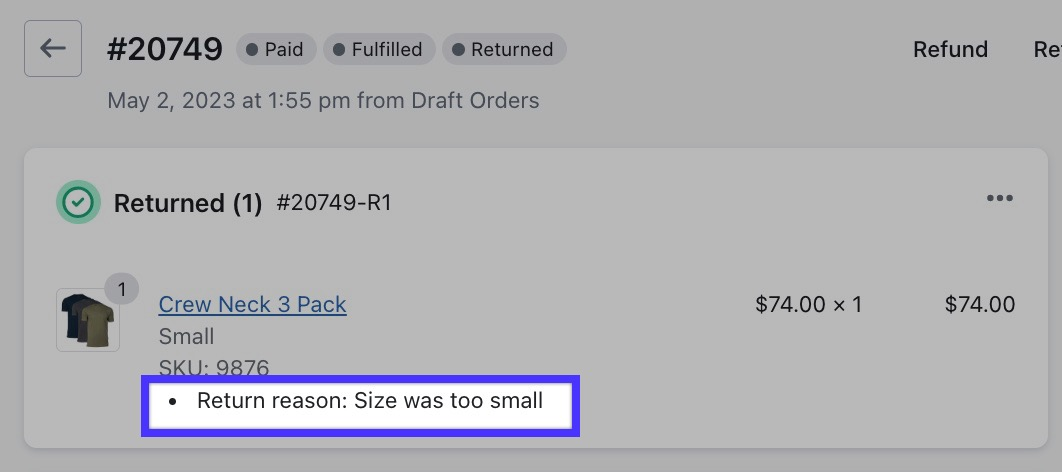
Once the return is processed in Loop, it will indicate in Shopify that the item has been returned.
This is an automatic behavior based on Shopify’s “work to be done” paradigm, and not that Loop is un-archiving the orders. Exchanges and Gift Cards will not automatically archive after a return is closed because of the lack of a refund, which is a limitation of the current logic on the Shopify side. Shopify is fully aware of the issue and has stated that they are revisiting all of these behaviors alongside their Exchanges API buildout. In the meantime, we recommend manually archiving the orders if needed in Shopify.
Return Reasons
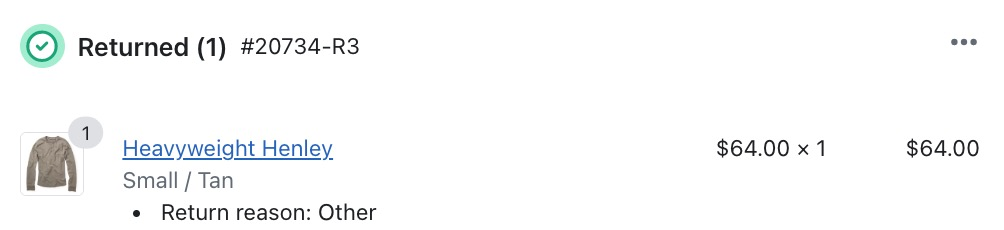
By linking return reasons between Loop and Shopify, Loop return reasons will pull through to the returned item in Shopify. If a return reason is not linked, the return reason will read as OTHER on the return in Shopify.
To link return reasons, please do the following:
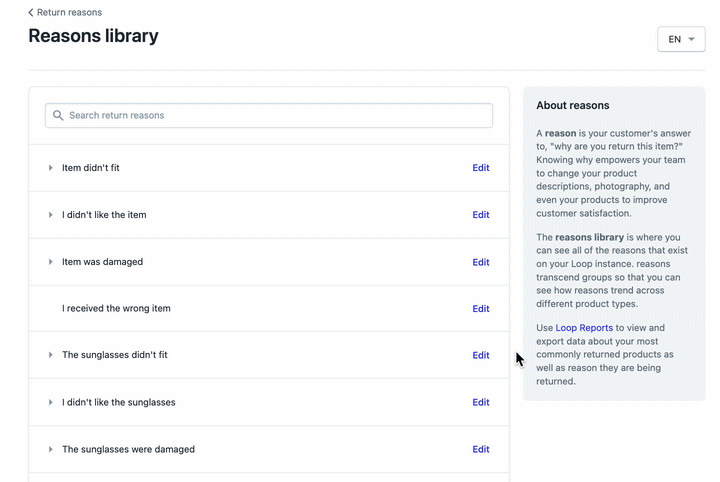
In the Loop admin, go to Settings > Reasons.
At the top, click Manage reasons library.
Click edit on the parent OR child reason you'd like to link.
Select an option on the Shopify Linked Reason dropdown.
Click Save.
Note: The Shopify Linked Reasons are defaults set by Shopify. At this time, return reasons cannot be customized in Shopify.
What doesn't the integration do?
While this integration lets merchants cancel or close returns directly in Shopify, it does not have the capabilities to replace the Loop admin for managing returns. We recommend keeping within Loop all your existing workflows for processing returns.
FAQ
Should I action Loop returns in Shopify? Canceling and closing returns in Shopify will reflect the same actions in Loop. However, because Shopify doesn’t support advanced return outcomes like exchanges or store credit, actioning returns in Shopify will not trigger any "processing" actions in Loop. Therefore, it’s essential to continue to use Loop to ensure returns are executed properly.
Are there any changes in behavior? Yes. Two primary changes in behavior are worth noting:
Creating returns via the Return APIs will unarchive the original order in Shopify while the return is in progress. Shopify unarchives the order to show that there is outstanding work needed. This is important for three reasons:
Some brands have fulfillment flows attached to all unarchived orders, regardless of fulfillment status. If this is you, we recommend modifying that flow to ensure it takes fulfillment status into consideration before fulfilling.
Some brands use the "badge" with an order number for a quick count of active orders. Unarchived orders will also count toward this badge count.
If having the orders unarchived and reopened hinders your ability to see which new orders need addressing, you can use Shopify's filters to exclude orders with a return in progress.
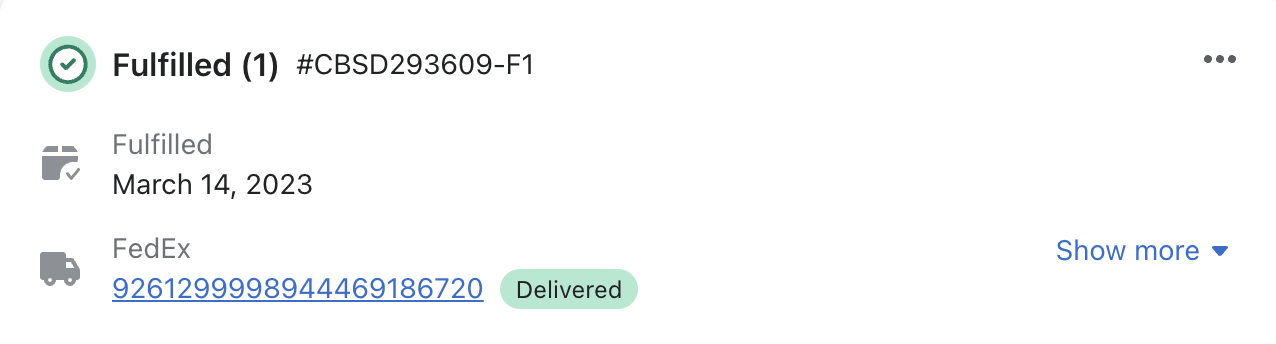
The fulfillment module shows tracking information for previously-fulfilled products. However, it will no longer show on the order when a customer submits all of a fulfillment’s items for a return via Loop, and a corresponding return appears in Shopify. All fulfillment information will still be accessible from the order timeline, including the items, service, and fulfillment location. See an example of the fulfillment module below for reference:
For any additional questions, please reach out to support@loopreturns.com.