Offset Flex: Cart Setup
OVERVIEW
Offset is a consumer-paid returns model that allows you to combat rising return costs. By adding Offset to your checkout experience, you can give customers the option to pay a small fee during checkout to get a free return later. This allows merchants to significantly cut operating costs without relying on providers that aren’t consistent with your brand.
Note: Offset Flex is for merchants looking to own the Offset revenue stream and recoup their investment in Loop’s industry-leading software & return shipping. Merchants looking to remove return software & US domestic shipping costs from their P&L and have Loop run their Offset program can use Offset Free.
Shopper Experience
How it works
During the initial purchase, customers will have the opportunity to add Offset to their order for a small fee (~$2.00). This fee will be added to their order as if it’s any other product or fee from the store
The customer receives their item(s) and either loves them, or wants to initiate a return or exchange.
During the return:
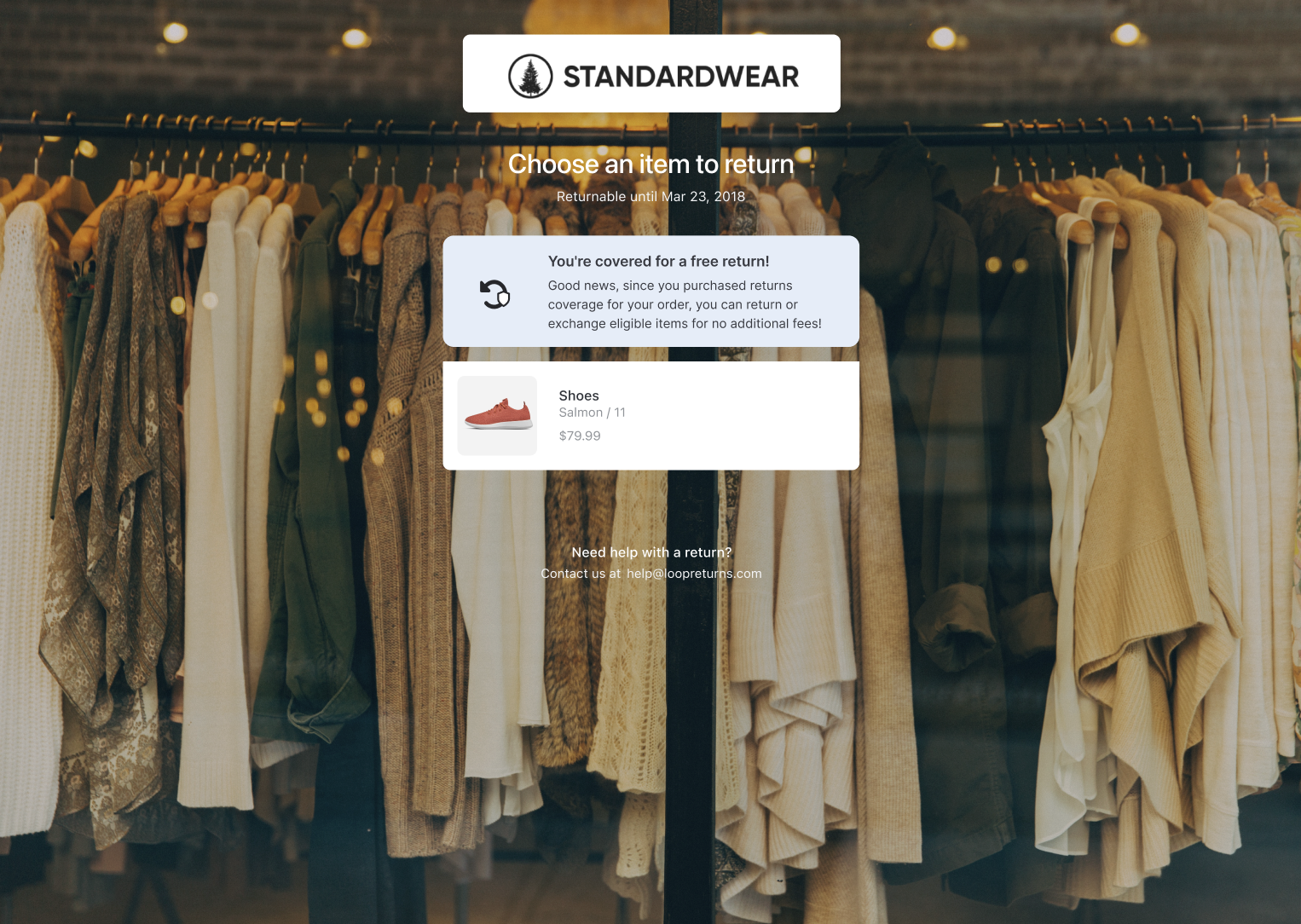
If the customer paid for Offset, they will enter their order information into the Loop customer portal and see a message indicating to them they are covered for free returns. This means that all handling fees will be free, regardless of return outcome.
If the customer did not pay for Offset, they will enter their order information into the Loop customer portal, but will be subject to handling fees the merchant has configured for orders not covered by Offset.
Displaying the Offset Extension on your Theme
Once Offset is installed and enabled on your storefront, it will automatically analyze the state of the customer’s cart at each page load. The Offset product will automatically be added to carts that contain eligible items, and automatically removed if its the only item in the cart. Similarly, if the cart is full of ineligible items (marked with a tag), the Offset product will be removed.
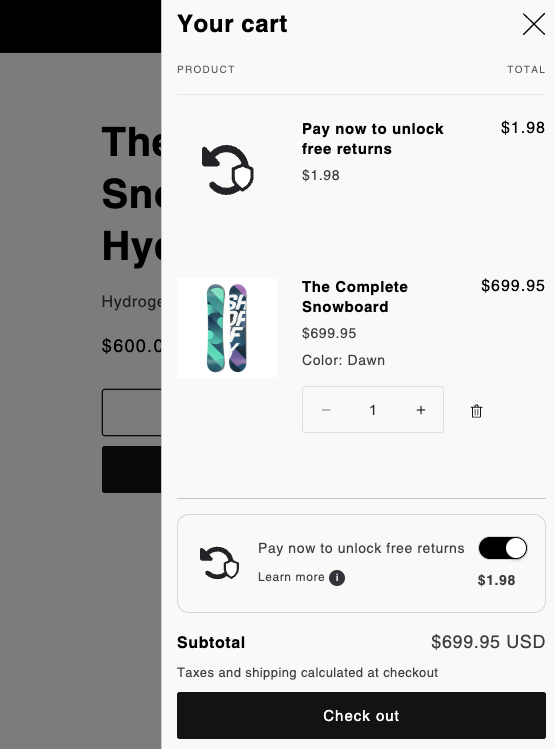
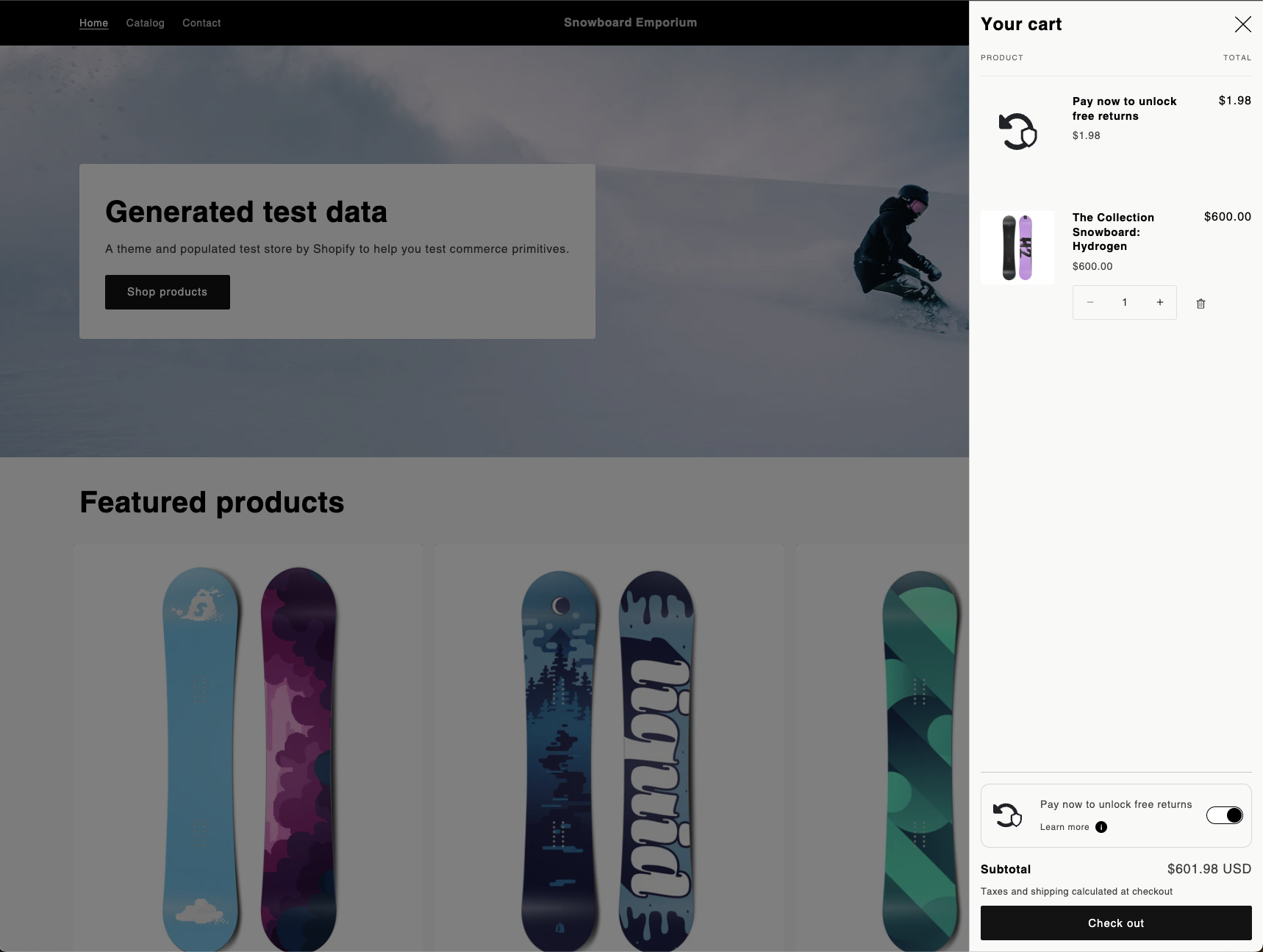
The Offset Extension includes a UI component to display on your storefront that allows customers to opt-in/out of Offset.
Once the Offset Extension is enabled in Shopify and you’ve completed your onboarding process with Loop, you are ready to pick where in your theme you want it to display.
The Offset Extension will automatically search for two divs (id="offset-cart-ui-offer" and id="offset-cart-drawer-ui-offer") on every page of your site. If either of these two divs is detected, the Offset Extension will display the offer UI automatically.
You will need to alter your theme’s liquid template files and place these divs in the appropriate places within the liquid template files according to where you’d like to display the offer UI.
For more details on how to edit your theme’s liquid template files refer to Shopify’s documentation.
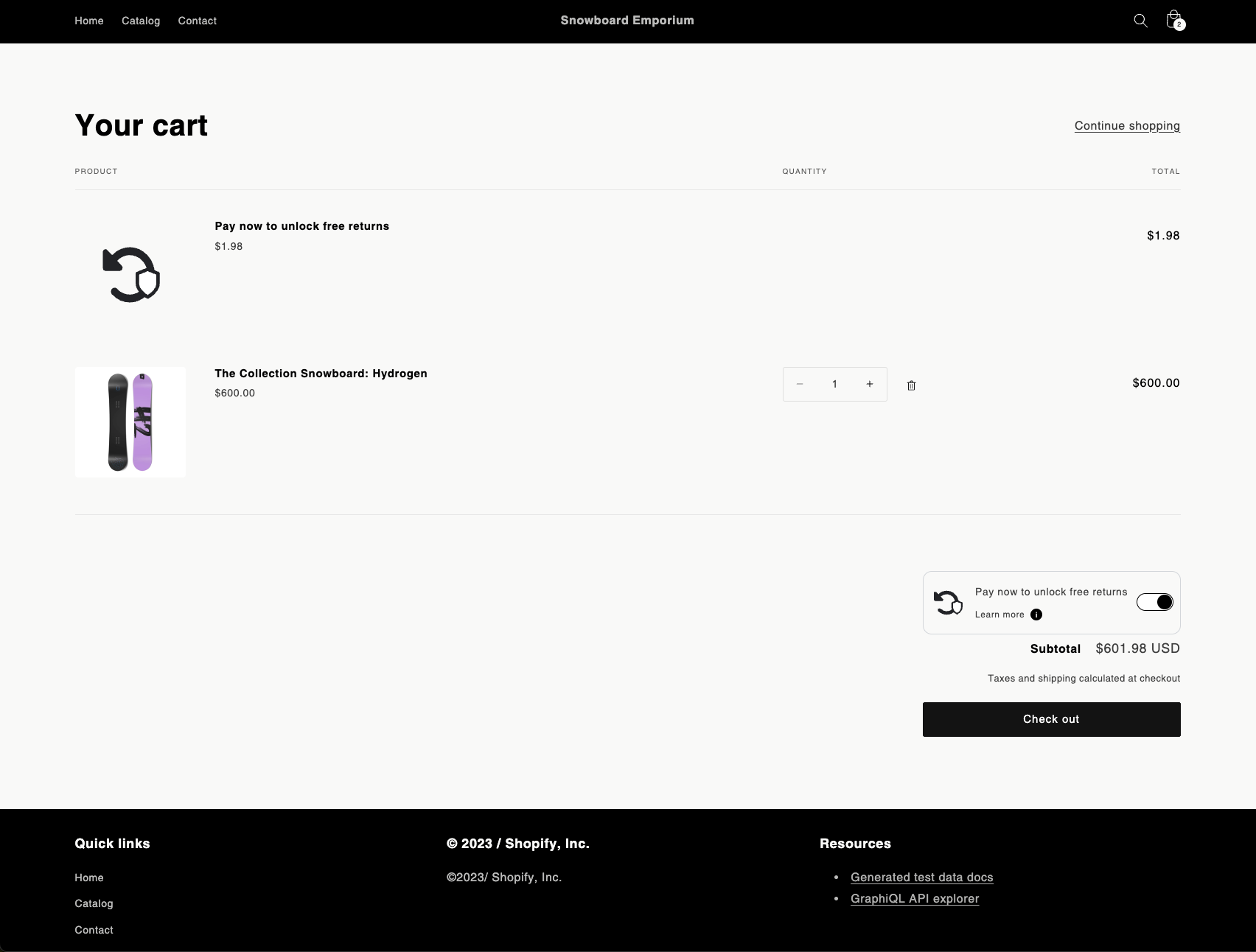
To display the Offset offer UI outside of a cart drawer you can use the following div:
<div id="offset-cart-ui-offer"></div>
💡 The Offset Extension provides a theme app block in Shopify that you can use to place the div defined above in your theme without editing any code.
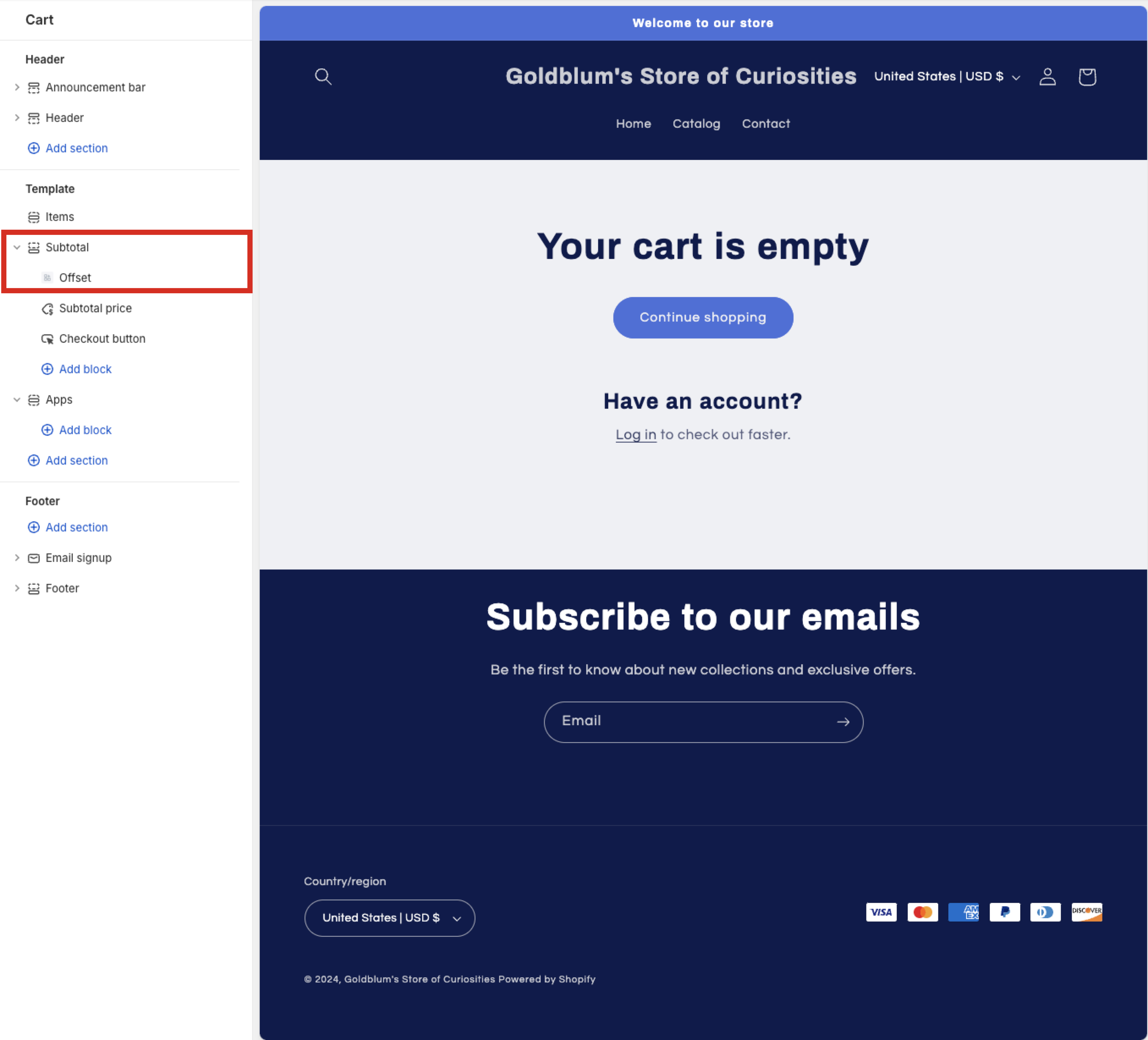
Here is an example of using the theme app block to place the Offset offer UI on your cart page:
Using Offset in Your Cart Drawer
To display the Offset offer UI inside of a cart drawer, you can use the following div:
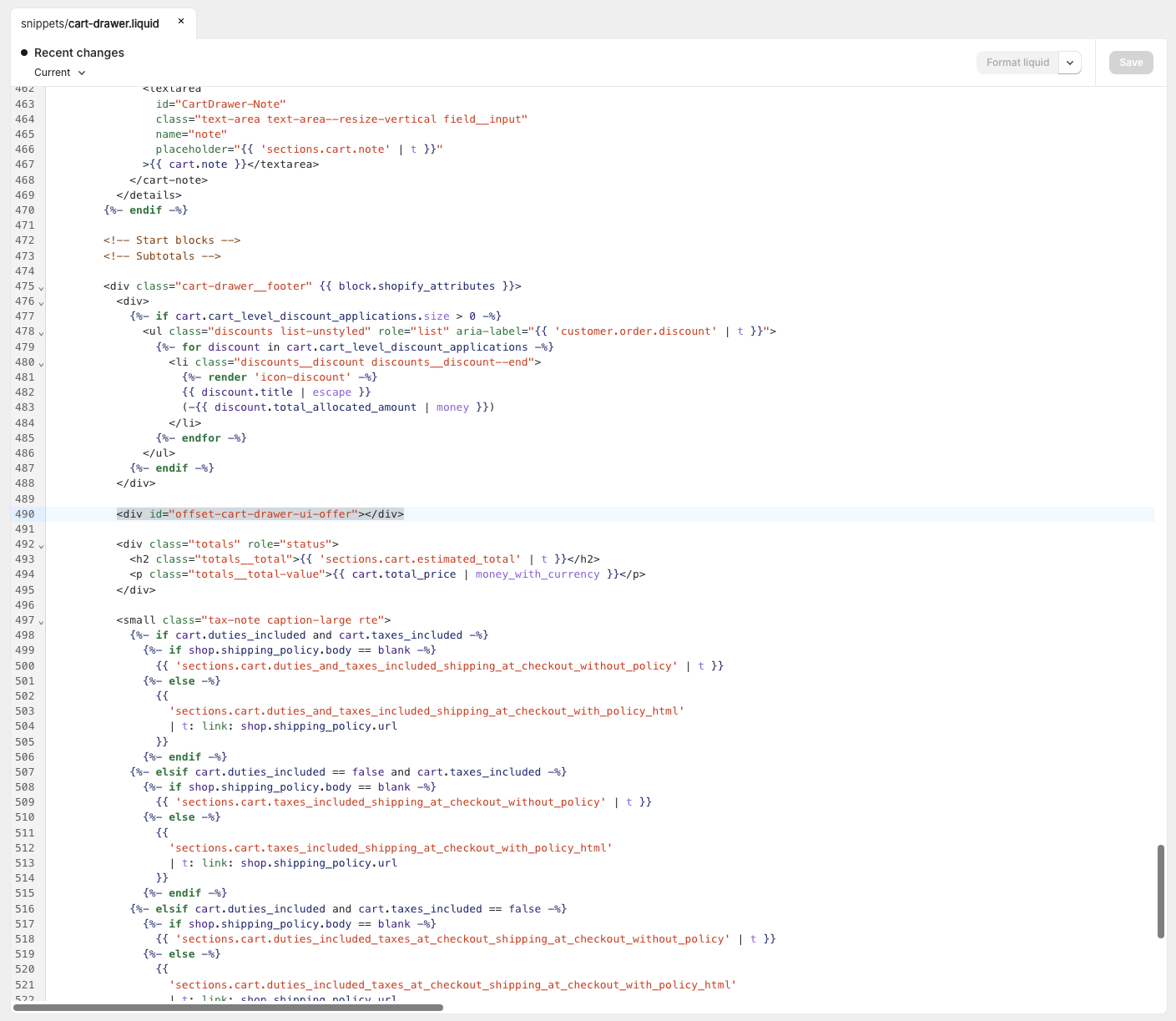
<div id="offset-cart-drawer-ui-offer"></div>
⚠️ For your Developer: You can apply any necessary padding or margins to these containing divs to support your theme design.
Here is an example of placing the drawer div in the Shopify Refresh theme:
Setting Up Two-Way Communication with your Theme
💡 Background: Shopify does not allow app extensions to reload the cart out of the box. If the cart is unable to reload, it will not detect when a customer interacts with any products in the cart or the Offset extension and may display incorrect cart totals. To ensure your cart and the Offset extension are communicating effectively, you will need to make a few changes which we will walk through below.
The Offset extension will also watch your cart for changes and re-analyze it to determine any appropriate actions when a change is detected. However, these changes will not display until after the cart refreshes itself, which is the work that is described below.
Additionally, the Offset extension publishes events that your theme can listen to in order to facilitate this two-way communication.
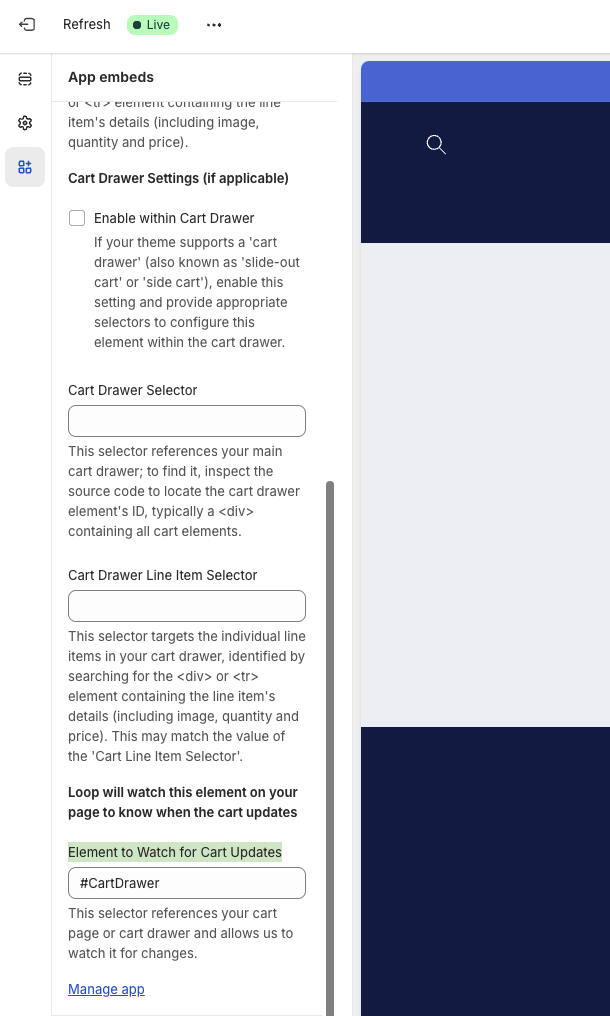
Step 1: Configure the Offset Extension to watch your Cart for changes
You can use the Offset App Extension settings to provide a CSS selector of an HTML element for us to watch. We recommend you set this setting with highest level root element in your page encompassing the Cart drawer - or cart page if you do not use a Cart drawer.
Once correctly configured, Offset will be notified when the customer makes changes to your cart.
Step 2: Listen for when the Offset Extension makes changes to your Shopify Cart
⚠️ For your Developer: The Offset Extension publishes a custom DOM Event whenever it makes a change to your cart.
Anytime the Offset Extension alters the Shopify shopping cart it will publish a loop.cartChanged event.
While your customers are shopping on your store, the Offset product may be automatically added to or removed from their shopping cart. When Offset alters the cart, it will publish a JavaScript event that your theme will listen for and respond to by refreshing the Cart automatically.
Here is an example event listener:
document.addEventListener('loop.cartChanged', () => {
// This is where you would implement your theme-specific logic
// for refreshing the cart and/or cart drawer
});
This event listener can go in any appropriate JavaScript file already included in your theme.
Communicating Offset in your Return Policy
As part of the Offset program, your return policy and website should accurately reflect how your customers can perform returns while “Offset” is enabled. Below is a template example of how you can communicate Offset within your return policy.
However, you have the ultimate responsibility for ensuring that your website and related websites, are truthful and accurate and advise customers if there are any additional fees that apply to perform a return (such as restocking fees):
Products are eligible for exchange, store credit, or refund for up to [insert your return policy window] following the purchase date.
We offer you the option to unlock free return shipping later for the eligible items in your order by paying a small returns fee at the time of purchase. If you choose to pay this fee during purchase, there is no additional charge for shipping your item(s) back to us. If you choose not to pay this fee during your purchase, you may be subject to a higher shipping/handling fee later at the rates that we require on the date you ship your item(s) back to us for a return.
Please note that this service does not exempt your order from final sale or other store policies.
FAQ
To view frequently asked questions, click here.