Offset Flex: Cart Testing
Testing
After the Offset product has been added, we recommend conducting a few tests to make sure everything is functioning as expected.
Steps for testing:
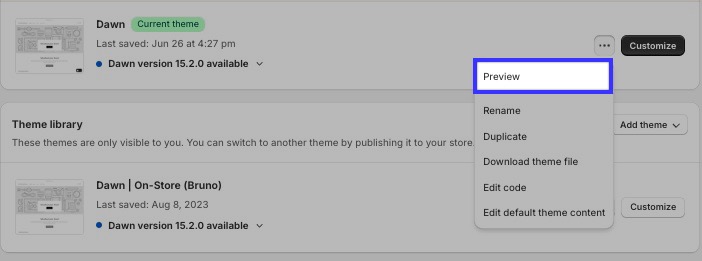
In Shopify, head to Sales Channels > Themes
Preview your theme by clicking on the ellipse next to your theme where the Offset product was added:
While in preview mode, add a product to your bag
Positioning
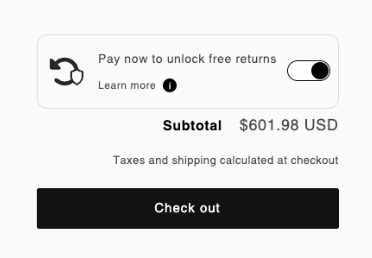
Check to make sure the Offset product is in the right place
It should be above the subtotal
Refresh
Remove offset from bag and refresh
Make sure the state was preserved (Offset should still be disabled)
Excluded products
If you configured the steps to exclude finale sale products from Offset, add an excluded product to the bag and make sure Offset does not appear.
Note: If a bag contains final sale and non-final sale products, then Offset is expected to appear.
Test for each cart type
Cart examples: main cart page, cart drawer, and mini cart or modal
If everything works as expected, then you're free to go live with Offset! Just publish the theme where the Offset product has been added.
Here is some language you can insert in your return policy to inform your customers about Offset:
Products are eligible for exchange, store credit, or refund for up to [insert your return policy window] following the purchase date.
We offer you the option to unlock free return shipping later for the eligible items in your order by paying a small returns fee at the time of purchase. If you choose to pay this fee during purchase, there is no additional charge for shipping your item(s) back to us. If you choose not to pay this fee during your purchase, you may be subject to a higher shipping/handling fee later at the rates that we require on the date you ship your item(s) back to us for a return.
Please note that this service does not exempt your order from final sale or other store policies.