Embedded Shopper Return Portal
OVERVIEW
Your Loop shopper return portal can be embedded directly onto your Shopify store, enabling customers to complete returns and exchanges all within one site.
Setup
The instructions below explain how to embed your shopper return portal on your store:
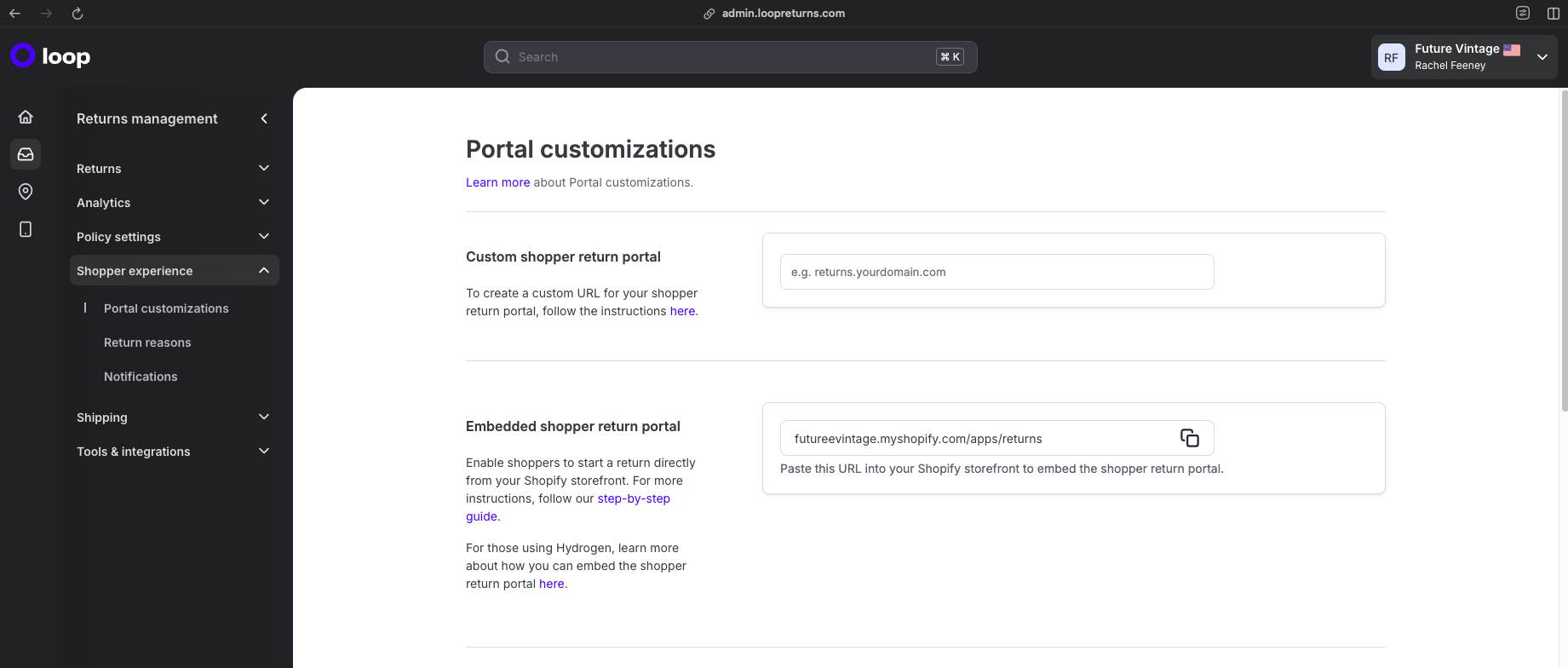
In the Loop Admin navigate to Returns management > Shopper experience > Portal customizations
Under ‘Embedded shopper return portal’ you will see a pre-generated URL. This has been created via Shopify App Proxies.
Copy the URL to your clipboard
In Shopify Admin, navigate to your Online Store and paste the embedded URL in your navigation wherever you would like your Loop shopper return portal to be displayed. For example, it could be a new page in your footer, or a link within your return policy page.
Once your changes are published, your Loop shopper return portal will display within your storefront. Shoppers will be able to complete returns and exchanges without leaving your site.
If you choose to use the embedded shopper return portal, your regular Loop shopper return portal will still be accessible via the link that was set up when your account was created. That URL can also be customized on this page in the Loop Admin, more details here.
Merchants using Hydrogen
If you are using Hydrogen with your Shopify store today, you will not be able to use the embedded approach listed above as Shopify App Proxies are not supported. To get a similar customer experience, you can embed an iframe of the Loop shopper return portal into your theme instead. Contact your Loop MSM and they can provide you with the URL to use for your store.