Attentive Integration
OVERVIEW
Connect Loop to your Attentive account and engage high-value customers throughout the returns experience with relevant and timely SMS messages. Build customer intimacy and stronger relationships with proactive communication, and drive revenue through a superior returns experience, making your returns a core part of your business model.
With this integration, you can trigger custom journeys based on return events.
Set up the integration
Sign in to your Loop admin account.
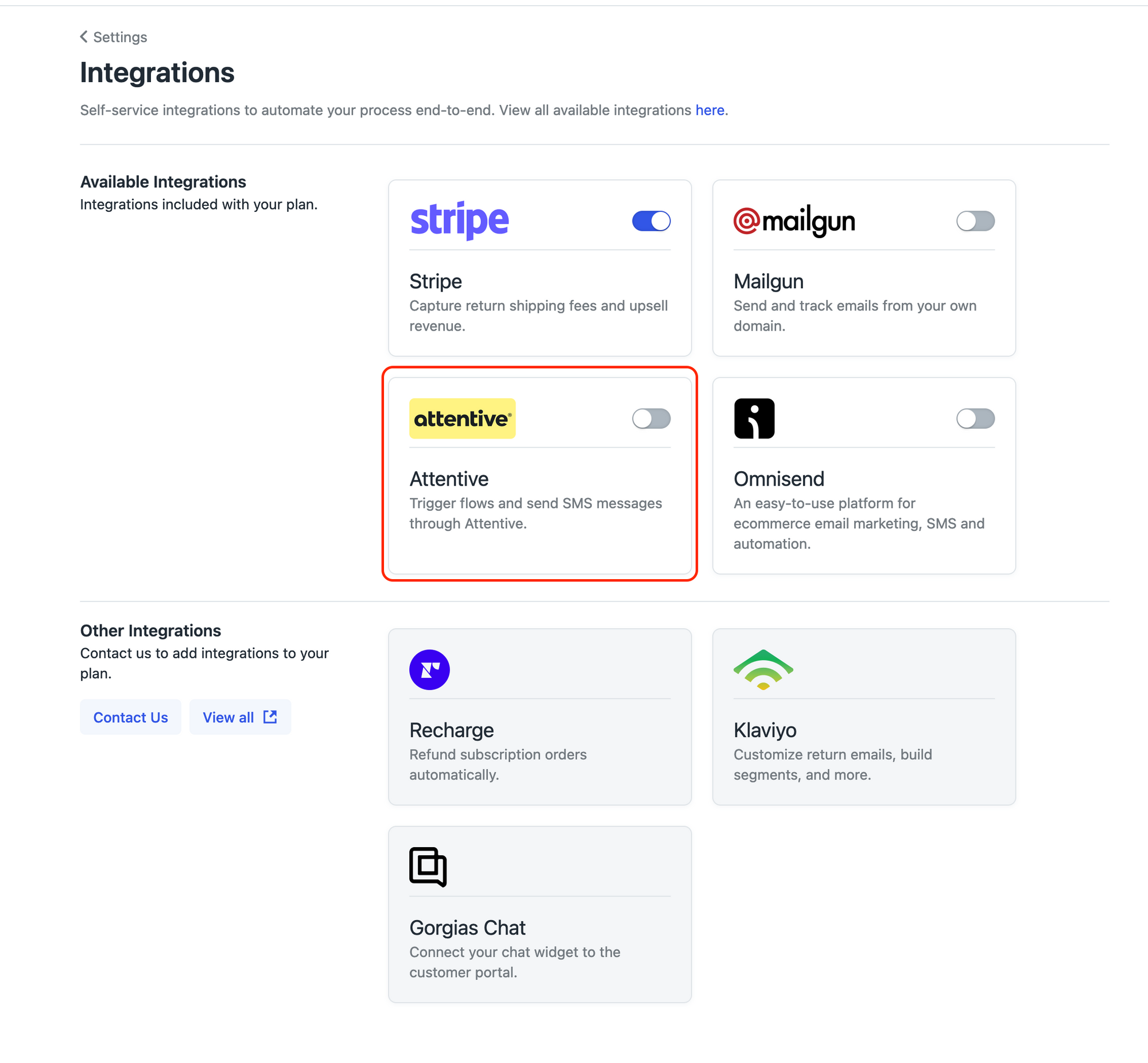
Navigate to the Integrations page in the right menu (under the Settings heading). Note: If you don't see Attentive as an available integration, please reach out to Loop support to have it enabled.
If Loop and Attentive aren’t already connected, click the Attentive integration’s toggle to switch it on. You will be redirected to your Attentive account.
Click Authorize. You’re taken back to Loop, where you’ll see the toggle enabled. Your Loop account is now connected to Attentive, and Loop will immediately begin sending custom return events to Attentive.
Note: Each return event is created on the first instance that the event is received from Loop, so it may take up to 24 hours for all Loop events to be listed in Attentive.
Use custom events in Journeys
After the integration is connected, you can create a custom journey in Attentive using the custom events from Loop. The following is a list of the available custom events for the journey:
Event | Description |
Loop Return Created | A new return was submitted in the shopper return portal |
Loop Return Status Updated | A return has been updated (e.g. state has changed from “open” to “closed”) |
Loop Label Created | A shipping label has been created via EasyPost (or other shipping service) |
Loop Label Updated | A shipping label has been updated (e.g. status has changed from “new” to “in transit”) |
Loop Exchange Out Of Stock | An item from the exchange order is out of stock |
Loop Out Of Stock Resolved | An item in the return has been restocked in Shopify |
Loop Return Expiring | When a return is 21 days old but has not yet been shipped (7 days until expiry) |
Loop Return Expired | When a return is 28 days old but has not been shipped (label is expired) |
Loop Instant Exchange Reminder | When an instant exchange is 7 days old but has not yet been shipped |
Loop Instant Exchange Notice | When an instant exchange is 1 day away from charging the customers card due to it not being shipped |
Loop Payment Transaction | When we take a customer payment via Stripe during a Shop Now transaction |
Loop Refund Transaction | When we refund a customer's Stripe payment following a return of an exchange |
All events are sent with a return payload containing the following data:
Field | Description | Type |
user.phone | The customer's phone number | string |
user.email | The customer's email address | string |
properties.returnId | Loop Generated RMA# | integer |
properties.returnStatus | Current Return Status: (open, closed, canceled, expired) | string |
properties.order | Original Order Name | string |
properties.statusPageUrl | Return Status Page URL | string |
properties.labelsEnabled | Whether labels were enabled for this return | boolean |
properties.label | A link to download the label | string |
properties.trackingNumber | The tracking number for the label | string |
properties.trackingUrl | A link to the package's tracking page (We recommend | string |
properties.trackingStatus | Current transit status of the return package: (new, | string |
properties.trackingCarrier | The name of the carrier that issued the label | string |
properties.returnOutcome | The outcome of the return: (exchange, upsell, refund, | string |
properties.outOfStockOutcome | The outcome of an Out of Stock event (only present | string |
Recommended Journeys
To get started, we've documented how you can set up transactional messages in Attentive. See Set up transactional messages for Attentive for details.
FAQ
Will I need a developer involved to complete this integration? Not at all!
How do I get started? To begin the integration process, please contact your Onboarding and/or Merchant Success Manager. If you're already live, please reach out to support@loopreturns.com.
Please reach out to support@loopreturns.com with any additional questions.